Ada banyak aplikasi web server yang dapat digunakan ketika menggunakan sistem operasi Linux. OpenLiteSpeed merupakan aplikasi web server yang unik dan bisa dijadikan pilihan jika menginginkan kemudahan dalam melakukan manajemen. Berbeda dengan Nginx dan Apache2, OpenLiteSpeed memiliki web admin yang mana berfungsi untuk melakukan proses administrasi web server. Untuk melakukan konfigurasi web server, kita hanya perlu membuka web admin yang lebih mudah digunakan ketimbang menggunakan baris perintah (CLI).
OpenLiteSpeed juga memiliki banyak fitur seperti kebanyakan web server lainnya. Namun, yang istimewa dari web server ini ialah mudah untuk digunakan dan diintegrasikan dengan program pengembang web lainnya. OpenLiteSpeed dapat diintegrasikan dengan CyberPanel sebagai panel administrasi, WordPress sebagai sistem manajemen konten, dan program aplikasi lainnya. Selain itu, web server ini menawarkan banyak dukungan untuk berbagai bahasa pemrograman. OpenLiteSpeed juga menggunakan penulisan program yang dapat dijalankan dengan ringan di server.
Setelah mengetahui tentang OpenLiteSpeed, kita akan belajar bagaimana cara melakukan instalasi dan cara menggunakan OpenLiteSpeed, hingga menggunakan salah satu fitur web server yaitu Virtual Host.
Instalasi dan Konfigurasi OpenLiteSpeed
Langkah 1. Instalasi
Sebelum melakukan instalasi, perbarui paket dan repository:
apt updateSetelah itu, tambahkan repository OpenLiteSpeed dengan wget:
wget -O - http://rpms.litespeedtech.com/debian/enable_lst_debian_repo.sh | bash
Kemudian lakukan instalasi dengan perintah:
apt install openlitespeedSetelah proses instalasi selesai, periksa service openlitespeed apakah sudah berjalan dengan perintah:
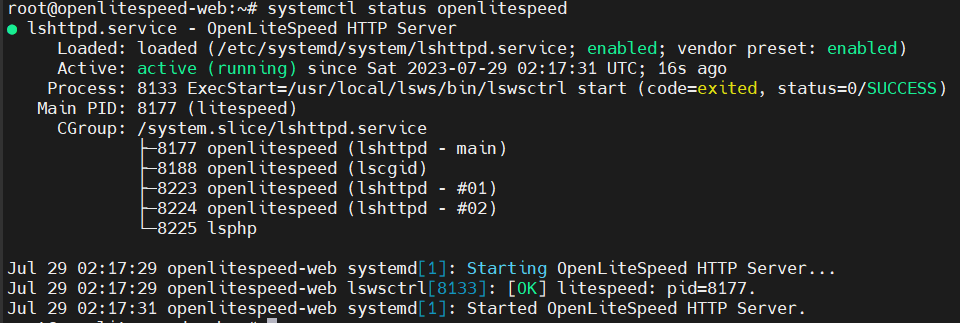
systemctl status openlitespeed
Untuk bisa beroperasi, OpenLiteSpeed memerlukan paket kode PHP milik LiteSpeed sendiri yang perlu diinstal. Untuk itu, jalankan perintah untuk melakukan instalasi paket PHP tersebut:
apt install lsphp81Paket PHP yang telah diinstal disimpan ke dalam direkotri /usr/local/lsws. Periksa apakah paket PHP yang diinstal sudah terpasang:
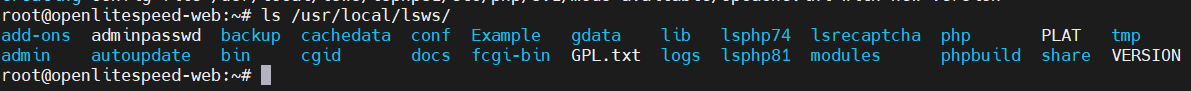
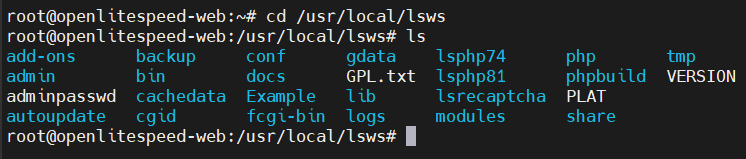
ls /usr/local/lsws/
Langkah 2. Konfigurasi
Jika sudah terpasang, maka akan ada direktori bernama lsphp81 yang memiliki versi PHP 8.1. Kemudian, seperti yang disampaikan pada bagian sebelumnya, OpenLiteSpeed memiliki web admin yang berfungsi untuk melakukan administrasi web. Untuk mengaksesnya kita memerlukan user dan password. Atur username dan password web admin dengan menjalankan program admpass.sh:
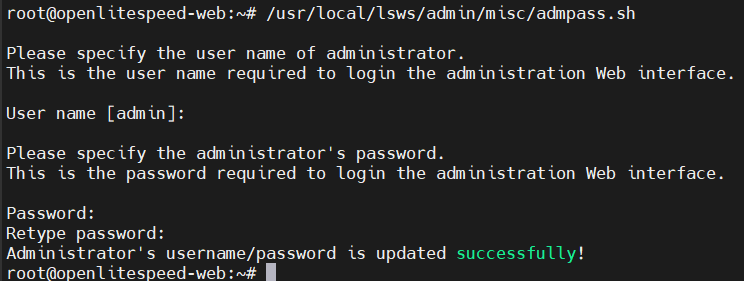
/usr/local/lsws/admin/misc/admpass.sh
Masukan User name atau enter jika ingin menggunakan user name default admin. Kemudian masukan password dari username administrator yang dibuat. Sampai langkah ini proses instalasi dan konfigurasi telah selesai. Periksa status dari service OpenLiteSpeed:
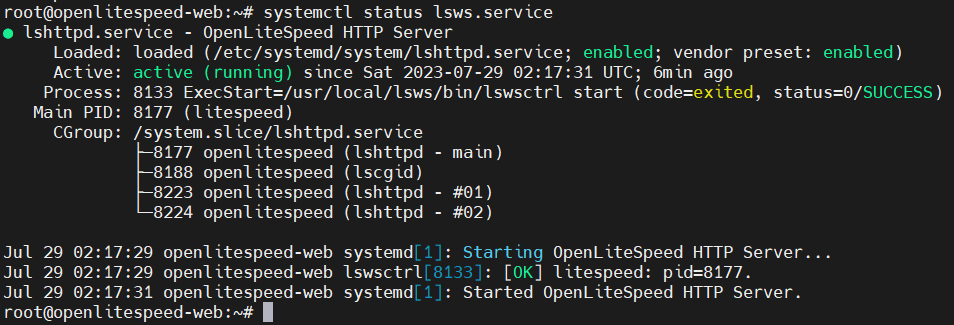
systemctl status lsws
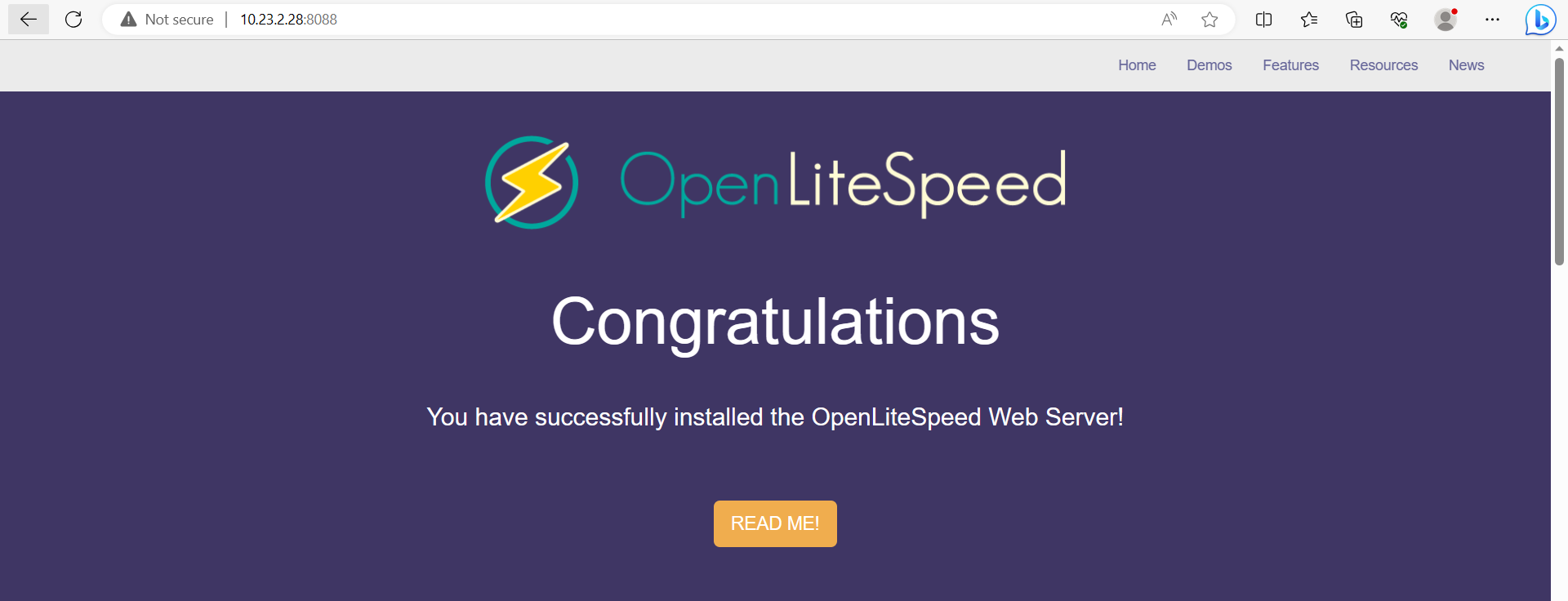
OpenLiteSpeed memiliki default page yang dapat diakses menggunakan browser. Akses IP server dengan port 8088:
http://10.23.2.28:8088/
Untuk mengakses web admin yang dimiliki OpenLiteSpeed, akses IP server dengan port 7080 (default):
https://10.23.2.28:7080/

Secara default, web admin dari OpenLiteSpeed sudah terpasang sertifikat SSL, maka kita akses web admin dengan protokol HTTPS. Setelah web admin berhasil diakses, maka kita perlu memasukkan Username dan Password yang telah kita konfigurasi sebelumnya. Masukkan Username dan Password yang sudah diatur ketika menjalankan program admpass.sh:


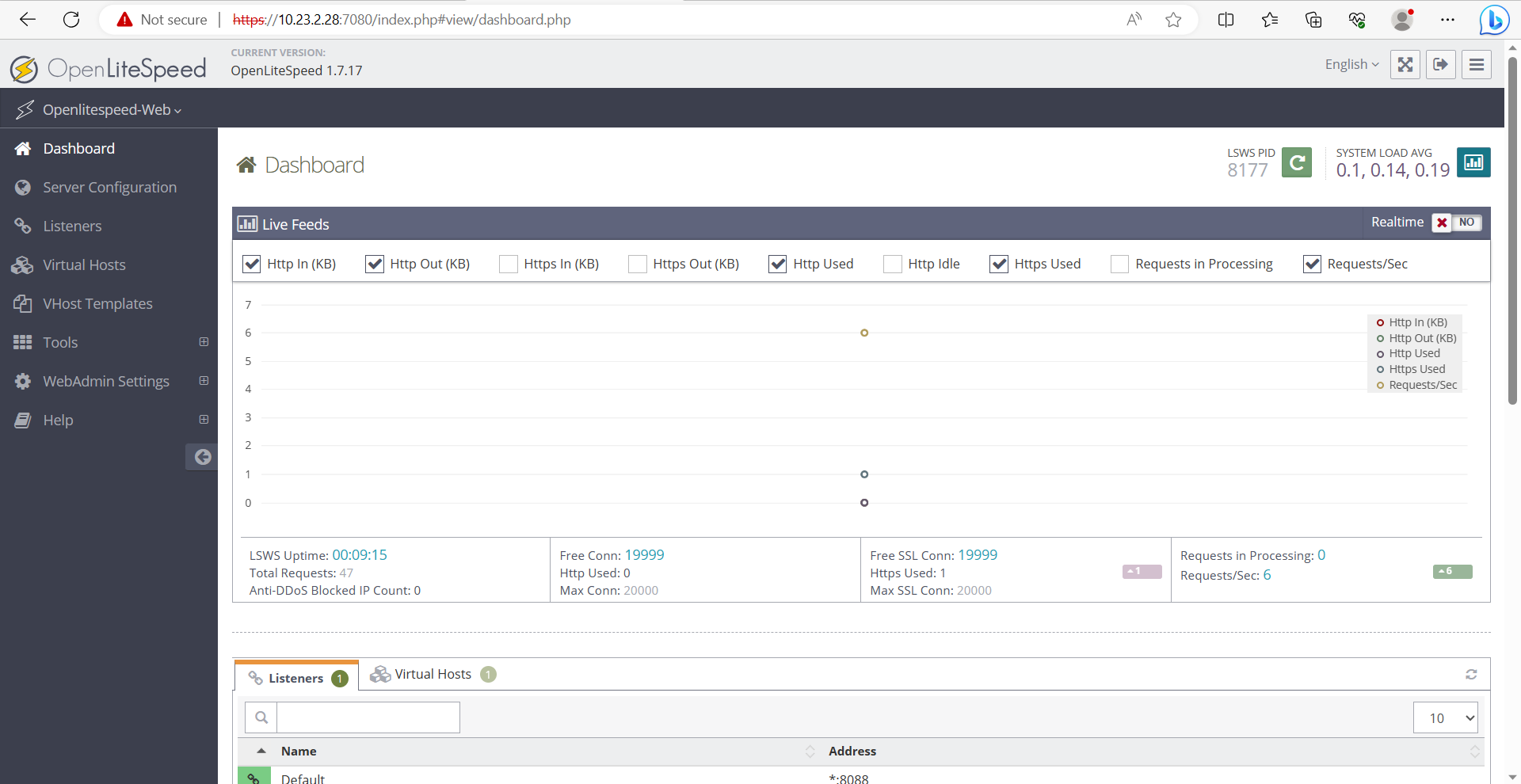
Gambar di atas merupakan tampilan awal dari web admin. Sampai pada tahap ini, maka instalasi dan konfigurasi OpenLiteSpeed telah berhasil.
Virtual Host OpenLiteSpeed
Berbeda dengan kebanyakan web server pada sistem operasi Linux, jika web server biasanya melakukan konfigurasi virtual host dengan menjalankan perintah melalui CLI, dengan OpenLiteSpeed kita dapat membuat virtual host dengan web admin. Akses IP server dengan port 7080 dan masukan username serta password untuk masuk ke web admin. Setelah masuk klik pada menu Virtual Hosts:

Kemudian klik Add:

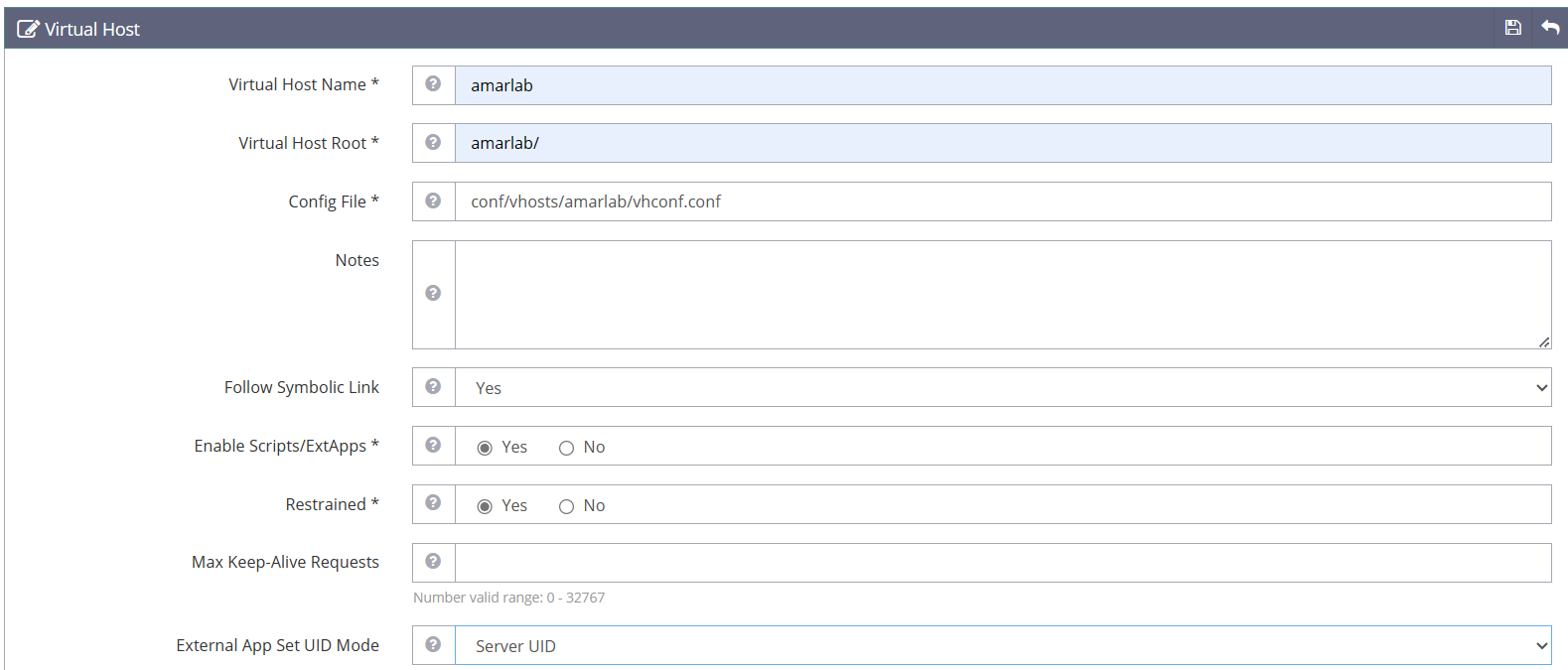
Kemudian akan muncul formulir yang perlu kita isi untuk membuat virtual host:

Beberapa input konfigurasi yang perlu kita isi:
- Virtual Host Name: isi dengan nama virtual host atau nama website yang akan di hosting
- Virtual Host Root: isi dengan variabel $VH_ROOT/html
- Config File: isi dengan conf/vhosts/nama_virtualhost/vhconf.conf
- Enable Scripts/ExtApps: Yes
- Restrained: Yes
- External App Ser UID Mode: Server UID
Setelah itu, klik save untuk menyimpan konfigurasi:


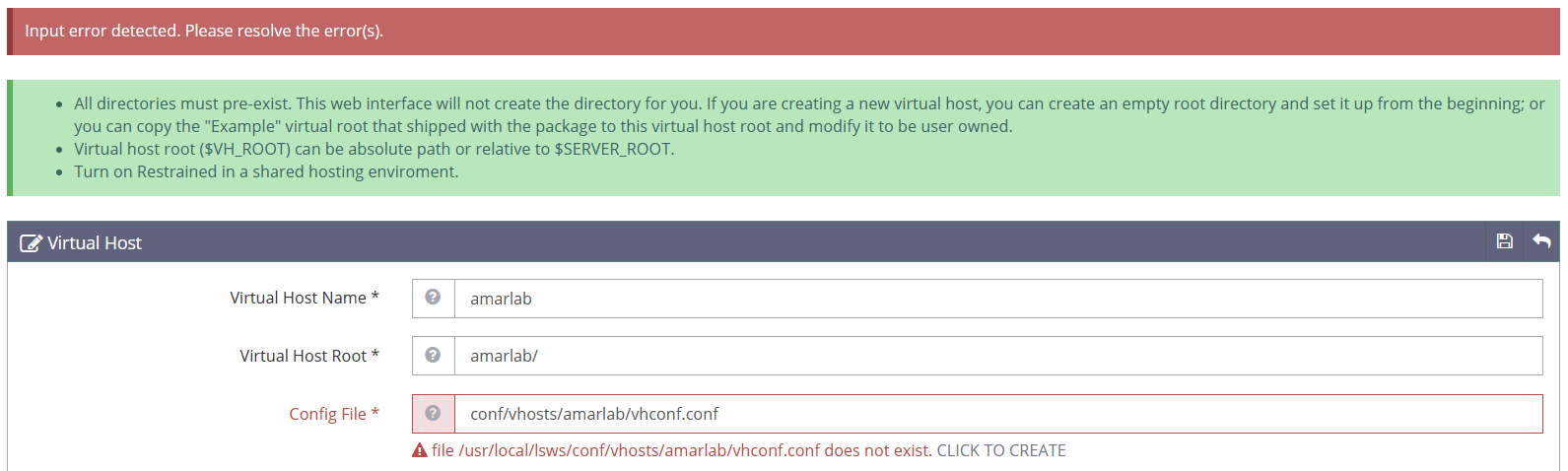
Maka akan muncul pesan error pada Config File ketika hendak save konfigurasi yang memberi tahu bahwa file konfigurasi yang kita maksud tidak ditemukan. Untuk membuatnya klik pada tulisan CLICK TO CREATE:

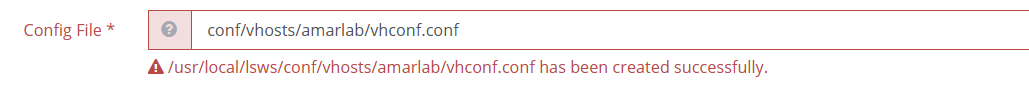
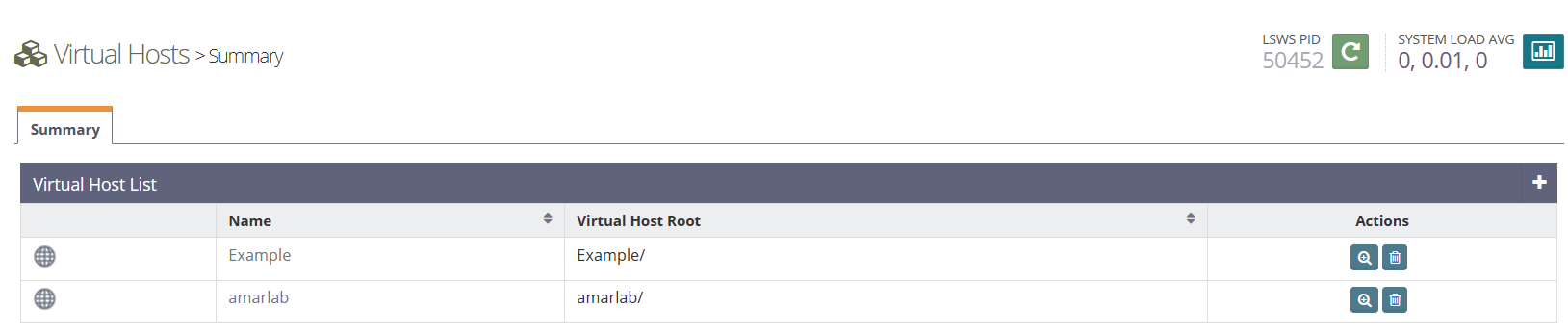
Secara otomatis file konfigurasi untuk virtual host yang diperlukan akan dibuat. Selanjutnya klik save kembali untuk menyimpan. Jika pembuatan virtual host berhasil, maka akan tampil pada menu Virtual Hosts:

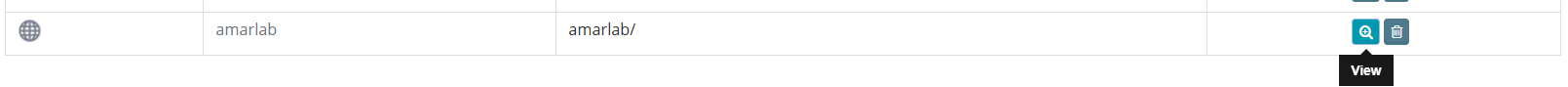
Kemudian klik view untuk melakukan konfigurasi lanjutan:

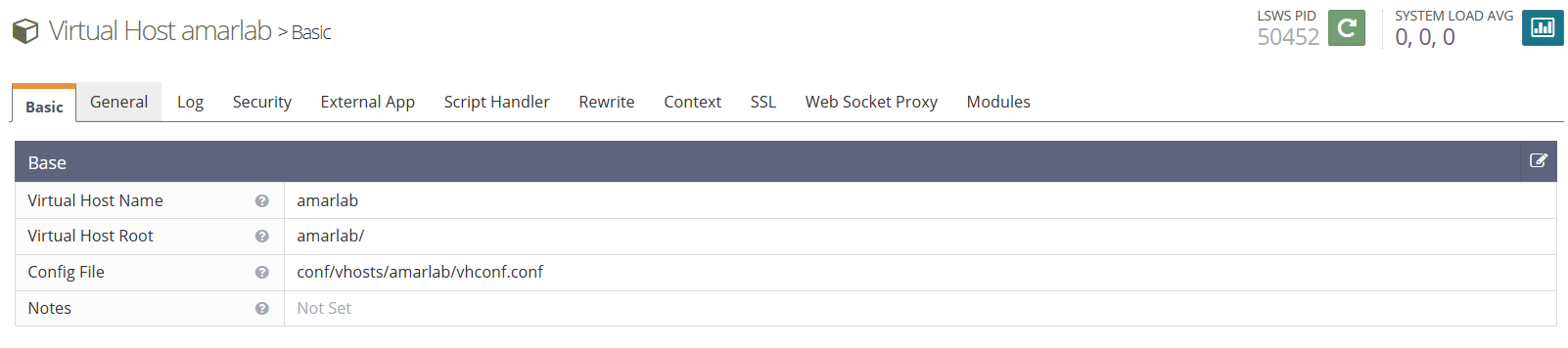
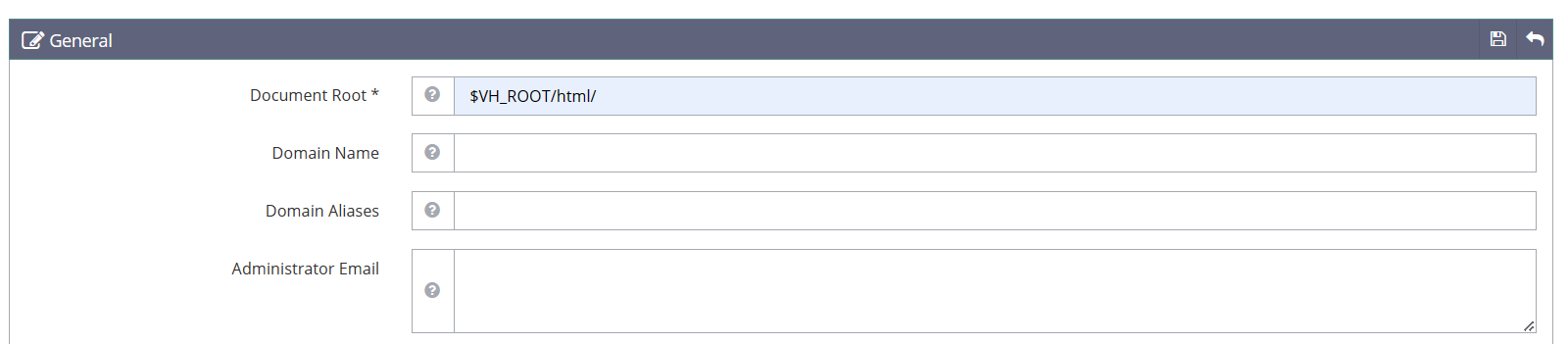
Klik pada tab General:

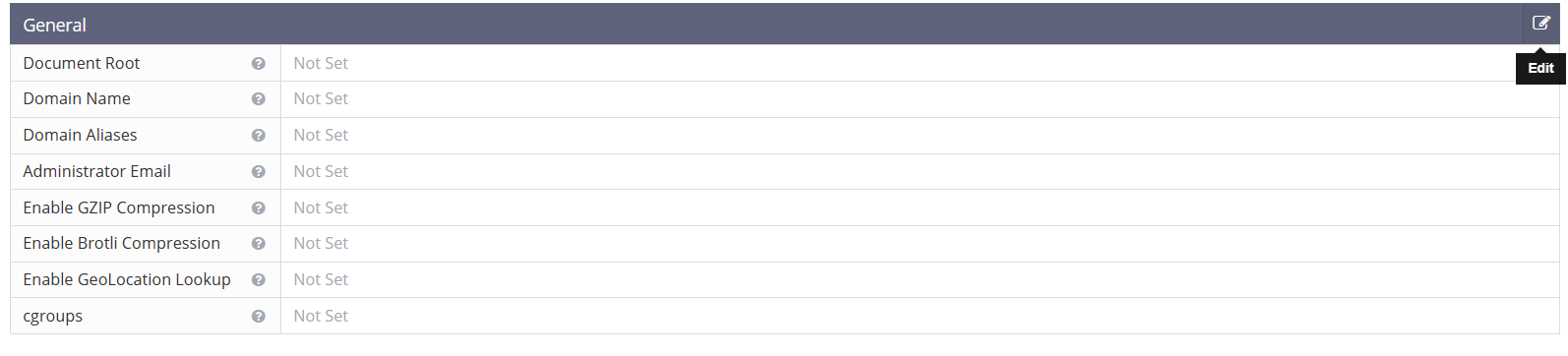
Klik Edit pada bagian tabel General:

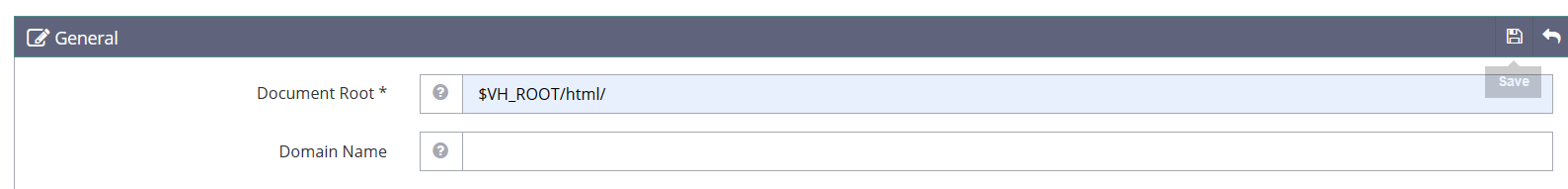
Pada artikel ini, kita akan membuat virtual host berdasarkan port yang ada. Web yang dibuat berbeda-beda dapat diakses menggunakan IP server yang sama, namun dengan port yang berbeda. Maka isikan pada Document Root saja. Jika hendak membuat virtual host menggunakan domain yang berbeda-beda, isi pada bagian Domain Name untuk domain yang akan digunakan oleh virtual host.

Kemudian klik save:

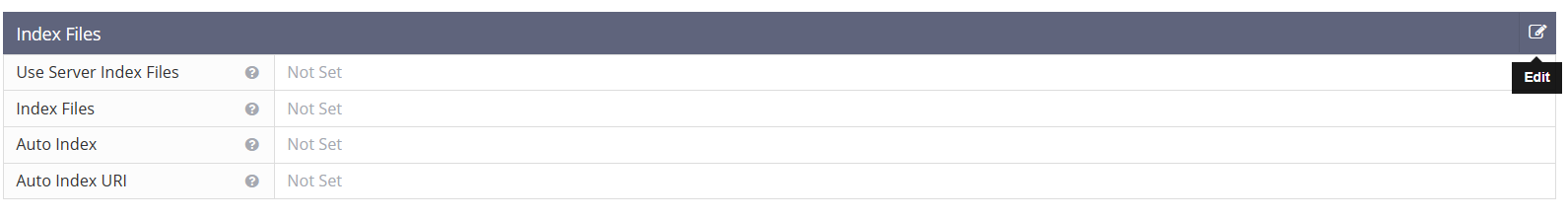
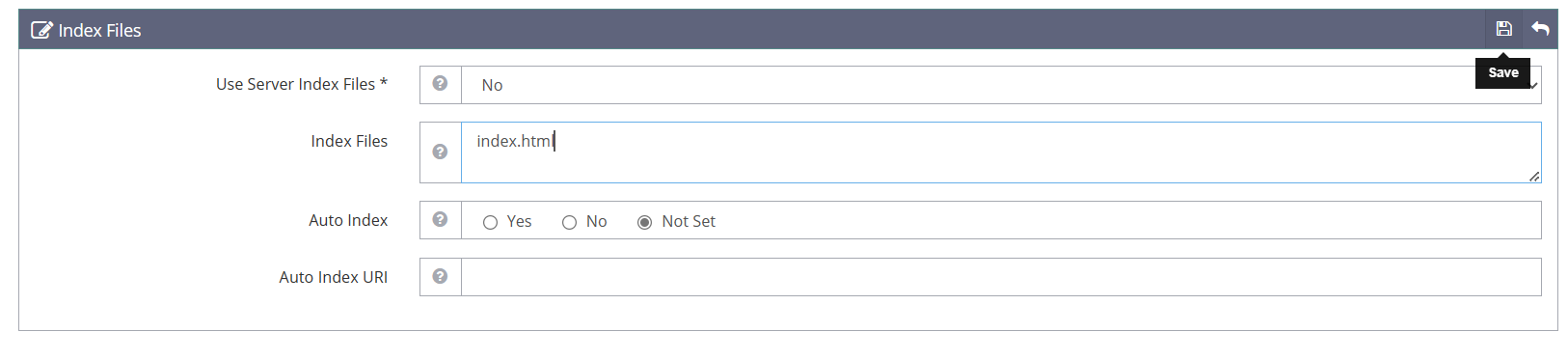
Klik Edit juga pada tabel Index File untuk menentukan bentuk file index yang akan dihosting:

Isikan format file index yang diinginkan, kemudian klik save:

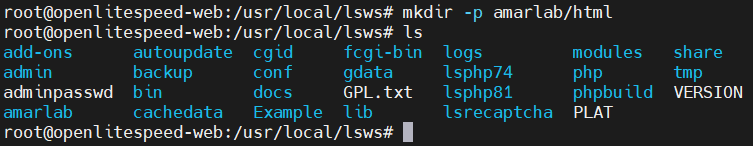
Setelah melakukan konfigurasi virtual host, buat direktori html untuk website virtual host yang telah dibuat pada direktori /usr/local/lsws/:
cd /usr/local/lsws
Kemudian buat direktori html dengan nama sesuai dengan nama virtual host yang telah dibuat sebelumnya:
mkdir -p nama_vh/html
#contoh:
mkdir -p amarlab/html
Kemudian buat file index.html pada direktori yang telah dibuat:
vim nama_direktori/html/index.html
#contoh:
vim amarlab/html/index.html
Isi dengan konten sederhana untuk melakukan pengetesan:
<!DOCTYPE html>
<html>
<head>
<title>OpenLiteSpeed by Amar</title>
</head>
<body>
<h1>Halo Kawan</h1>
<p>Ini halaman OpenLiteSpeed Virtual Host - Jalan di port 8080</p>
</body>
</html>
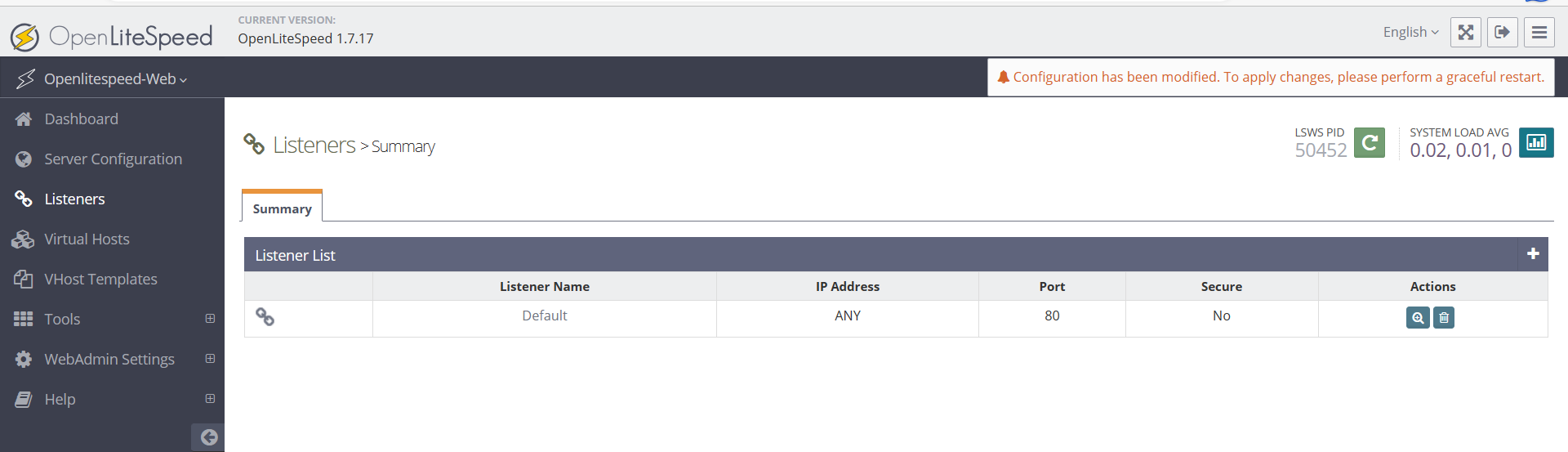
Selanjutnya, kita perlu membuat listener untuk menentukan port yang digunakan oleh virtual host. Untuk membuatnya klik pada menu Listeners:

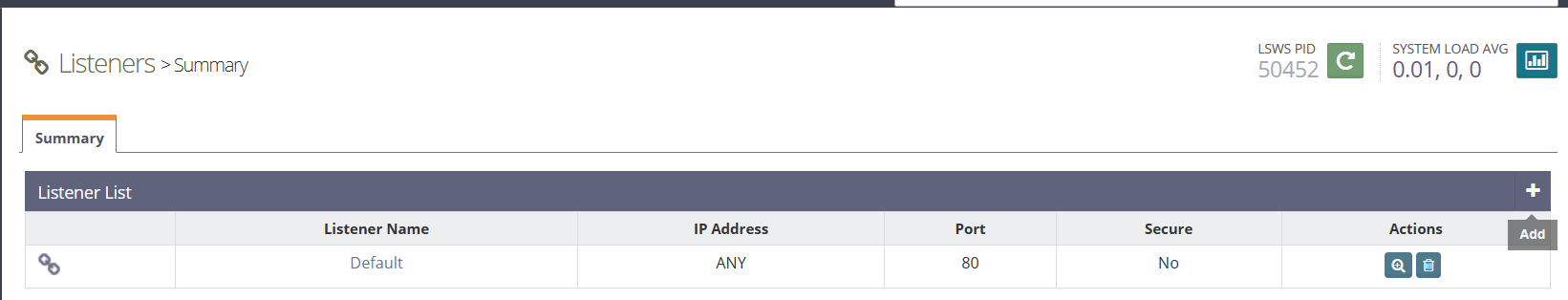
Kemudian klik Add untuk menambahkan Listener:


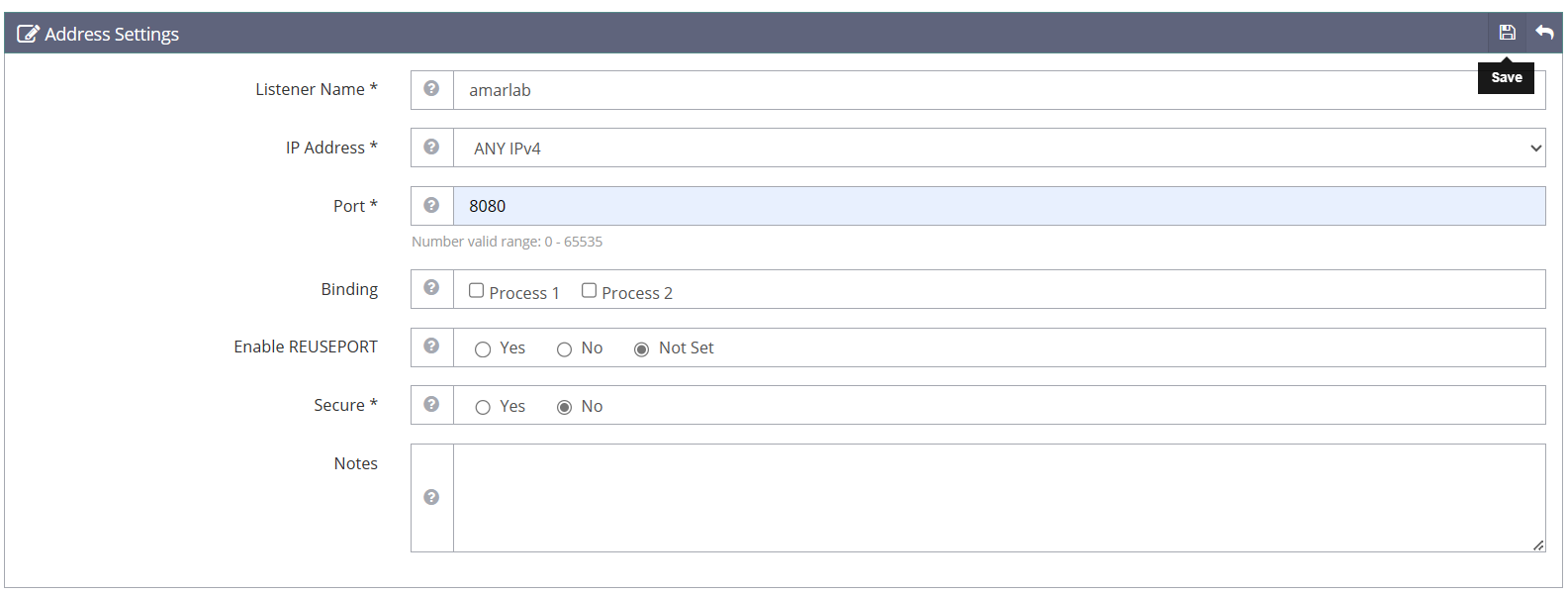
Maka akan muncul formulir isian yang perlu diisi, diantaranya:
- Listener Name: nama listener, dapat diisi sesuai keinginan, hanya digunakan sebagai nama listener
- IP Address: gunakan ANY IPv4 yang berarti menggunakan IP yang ada pada server
- Port: isikan dengan port yang diinginkan (0-65535)
- Secure: pilih option No untuk konfigurasi web menggunakan HTTP, dan Yes untuk konfigurasi web menggunakan HTTPS.
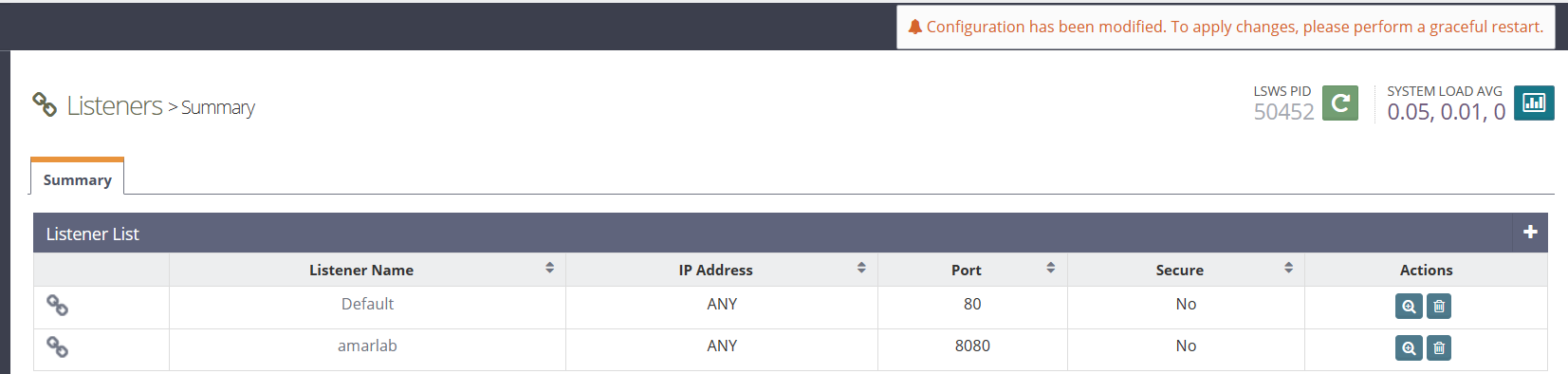
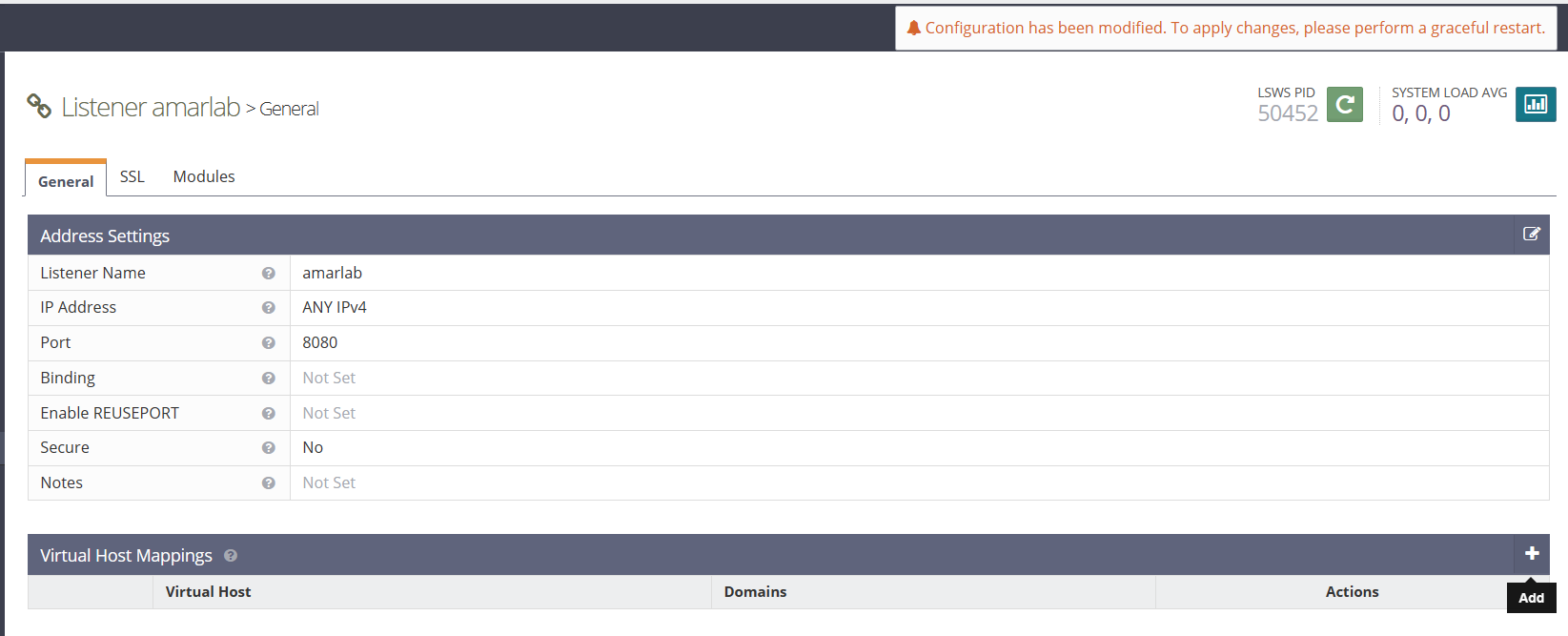
Kemudian klik save untuk menyimpan konfigurasi. Setelah disimpan, maka akan ada pada Listener List. Klik view pada kolom Actions milik listener yang telah dibuat:

Maka akan muncul tampilan seperti di bawah ini:

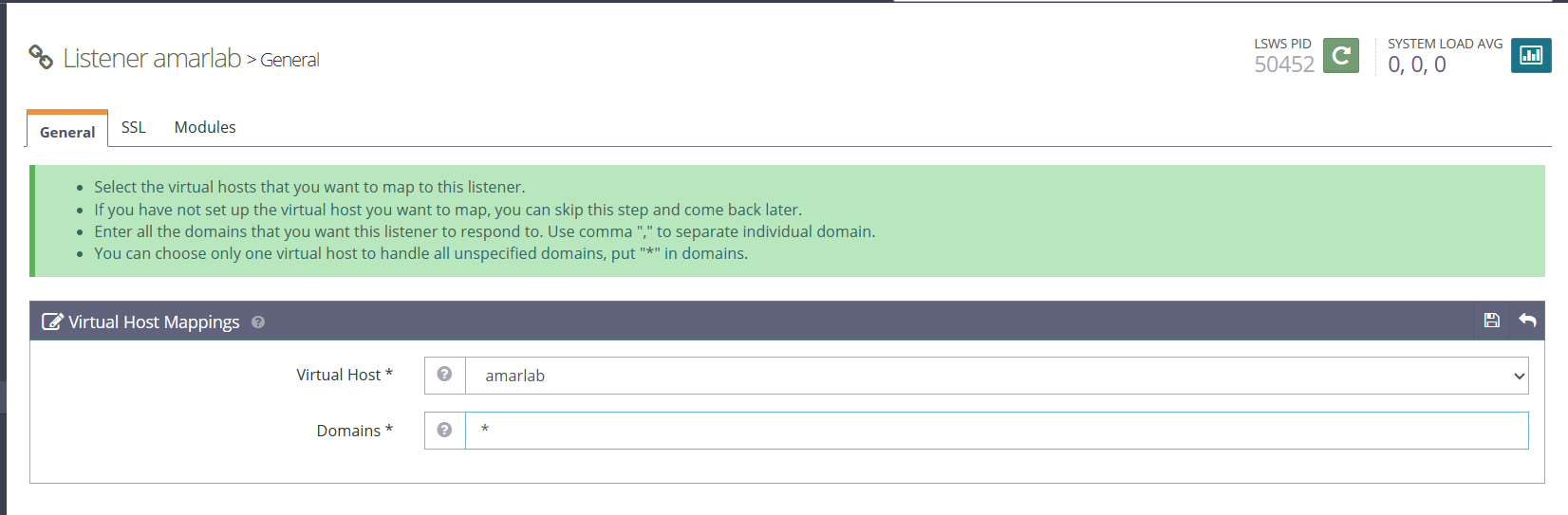
Klik Add pada tabel kosong Virtual Host Mappings untuk menambahkan virtual host yang akan digunakan oleh Listener.

Pilih Virtual Host sesuai dengan virtual host yang telah dibuat sebelumnya. Isikan Domains dengan (*) karena tidak menggunakan domain. Jika menggunakan domain dapat diisi dengan domain yang akan digunakan. Setelah itu, klik save untuk menyimpan konfigurasi.

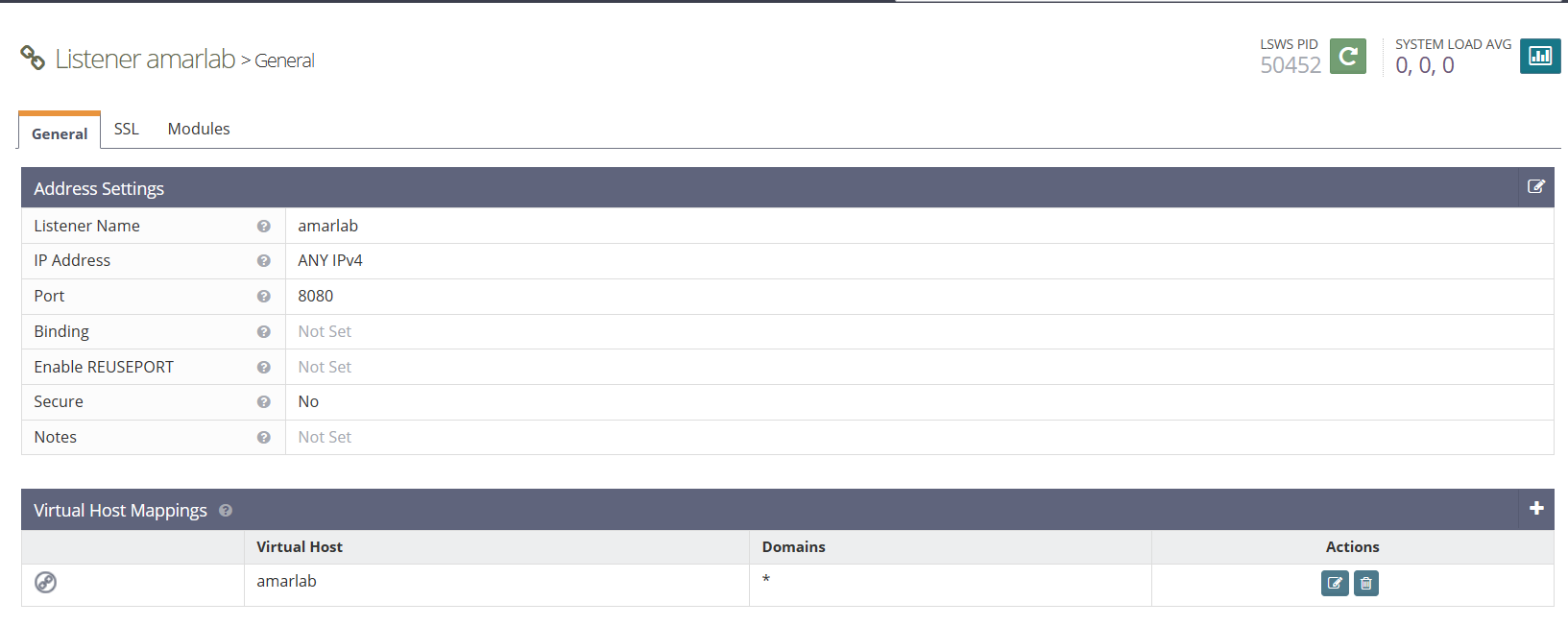
Jika sudah berhasil menyimpan konfigurasi, akan muncul pada tabel Virtual Host Mappings seperti gambar di atas. Sampai pada tahap ini, konfigurasi virtual host telah selesai dilakukan. Untuk menjalankan konfigurasi, klik icon restart untuk memuat ulang layanan OpenLiteSpeed:


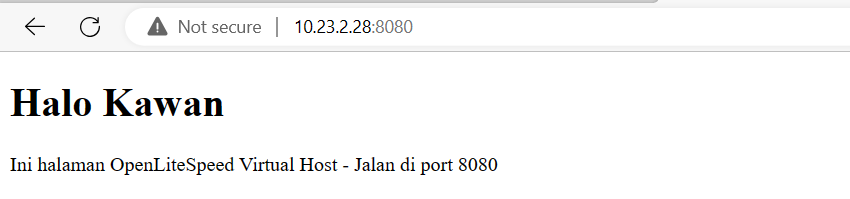
Akses IP server menggunakan browser dengan port yang telah ditentukan:
IP-Server:port
#pada contoh menggunakan port 8080:
10.23.2.28:8080
Maka akan muncul tampilan website yang telah dibuat. Jika konfigurasi berhasil, pada waktu yang sama kita tetap bisa mengakses halaman example (default page) milik OpenLiteSpeed pada port 80.
Akses IP Server tanpa port:
#contoh:
10.23.2.28
Kesimpulan
OpenLiteSpeed merupakan web server dengan web admin yang sangat mudah untuk digunakan. Selain itu, OpenLiteSpeed memiliki banyak fitur yang dapat digunakan dalam pengembangan web. Walau menggunakan web admin, web server ini tidak memakan banyak sumber daya server. OpenLiteSpeed juga bisa diintegrasikan dengan layanan lain dengan mudah. Artinya, web server ini ringan untuk digunakan, mudah digunakan, memiliki skalabilitas untuk diintegrasikan dengan program aplikasi lain.
Tertarik mengikuti training di ID-Networkers? Kami menyediakan berbagai pilihan training yang bisa kamu ikuti, klik disini untuk info lengkapnya.
Penulis : Bazigan Tsamara Sukamto
